おすすめ漫画
【この記事が気に入ったらいいねしよう!】っていういわゆるフォローボックスだとかライクボックスが記事下に設置されているブログやサイトをよく見かけますよね。
テーマにデフォルトの機能として搭載されていたり、テーマに搭載されていなくてもプラグインで設置することが出来ます。
このハイジブログで使用しているWordPressテーマ「スワロー」にも記事下にライクボックスを設置することが出来ますよ。(表示しないことも可能)
今回はこのライクボックスの背景色を自分の好きな色に変更するカスタマイズです。
しかもグラデーションカラーにすることだって出来ちゃいます!
- 背景色(グラデーションにする方法含む)
- 背景色の透明度
- テキストの内容
- 文字の大きさ、フォント
- 新しくテキストを追加
この記事では背景色と背景色の透明度について書きます。
続きは【後編】で伝授します↓
【スワローカスタマイズ】ライクボックスカスタマイズ!【後編】
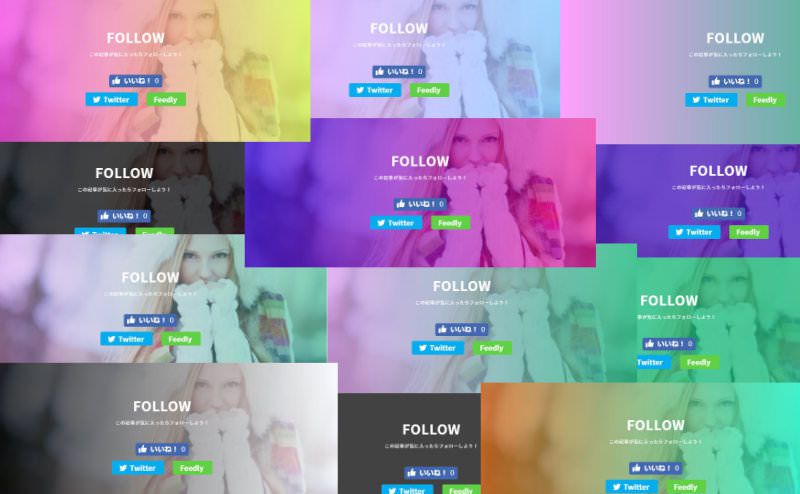
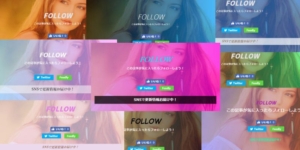
今回のこの記事と後編の記事でここまで印象を変えることができます↓

もちろん自分の好きな2色でグラデーションしても良し、1色のみでシンプルに決めても良し!です!
スワローに変更した感想や前作ストークとの変更点はこちら
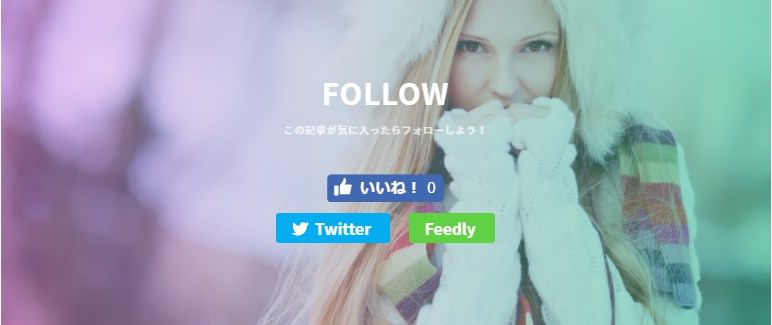
デフォルトの状態
まずはデフォルトの状態から。
その記事に設定したアイキャッチ画像が背景に表示されます。
デフォルトの状態でも十分カッコイイですが、個性を出すためにカスタマイズしちゃいましょう。
背景色の変更
ではまずは背景色の変更方法です!
子テーマのstyle.cssへ以下のコードを追加してください。
/*ライクボックスの背景色を変更*/
.fb-likebtn::after{
background: #4b1bbb;/*ここの数字を好きなカラーコードに変更*/
}先ほどのコードの3行目にある4b1bbbの部分を好きな色のカラーコードに書き換えればその色に変更することが出来ます。
では4b1bbbの箇所をカラーピッカーで調べたカラーコードの1ebc7dへ変更してみましょう。
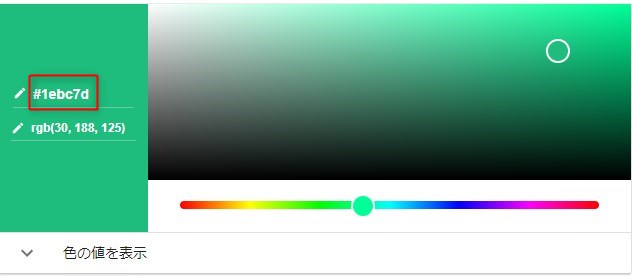
カラーコードはChromeブラウザで”カラーピッカー”と検索すれば

このようなツールが表示されるのでスライダーで好きな色に調整すると左の赤枠のところにカラーコードが表示されます。
このエメラルドっぽい色のカラーコードは1ebc7dですね。

先ほどのエメラルドっぽい色へ変更されています。
背景色をグラデーションカラーにする
背景色をただ単に一つの色で違う色にする場合は上で説明した方法で良いのですが、2色使ったグラデーションカラーにしたい!という場合は違った方法になります。
/*ライクボックスをグラデーションに*/
.fb-likebtn::after{
background: linear-gradient(to left, #84d1fff5, #ffa0fc);/*2つのカラーコードを変更*/
}3行目に2つのカラーコードがありますよね。( # で始まる英数字がカラーコードです。)
グラデーションは1色では出来ないので2色分のカラーコードを指定しないといけません。
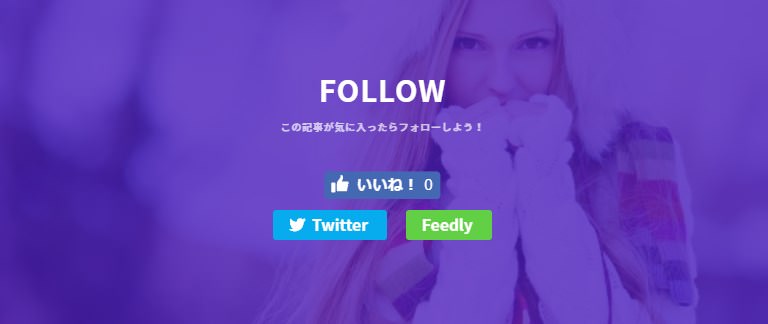
上のコードを適用した場合このようになります↓
水色とピンクのグラデーションカラーです。
綺麗じゃないですか!?お姉さんが・・・じゃなくてグラデーションカラーが!!
いや、お姉さんも勿論綺麗ですよ。
グラデーションの水色の方だけ(カラーコード:84d1fff5)を違うものにします。
さっきのエメラルドっぽい色(カラーコード:1ebc7d)にしましょうね。
1色変更するだけで大分印象も変わってきます。
好きな色を組み合わせて色んなグラデーションを楽しんでみてはどうですか?
あまり他のサイトやブログでやっているのを見かけないので目立つと思いますよ!
背景色の透明度を変更する
さて、上記の方法であなたは背景色を自在に操れるようになっています。
次は背景色の透明度を変更する方法をお教えします。
実はこのライクボックスの背景色には透明度が指定されています。
透明度が指定されていないと背景のアイキャッチ画像が透けて見えないですからね。
透明度が指定されてないとこんな感じです↓
 ck_
ck_綺麗なお姉さんが見えない(;_;)
特にカスタマイズしなくてもデフォルトで透明度が指定されているのでデフォルトのままで大丈夫という方はここは飛ばして読んで貰っていいですよ。
デフォルトの透明度の具合は今まで出てきた画像を見て貰えば分かると思います。
透明度を変更するには以下のコードを子テーマのstyle.cssに追加するだけです。
 ck_
ck_0.05の違いが分かる男、ハイジです。
opacity: 0.5;に変更したらこのような感じです↓
まぁ背景色を変更していたらその背景色の濃さによっても違ってくるので色々試行錯誤してみてください。
背景色も透明度も変更するならコードをまとめよう!
背景色のみとか、背景色は変えないで透明度しか変えない。という方はその変更するコードだけstyle.cssに追加すれば良いんですが、両方とも変更する方は2つのコードを追加するんじゃなくて1つにまとめてから追加しましょう!
 ck_
ck_すいません!素人に産毛が生えた程度の知識しか無いのでうまい説明が出来ません。。。
上のコードを追加したらハイジブログと同じになりますよ。(色のみ)
ライクボックスに表示されている文や文字の色・大きさを変更するには
背景色や透明度を変更したら文字が見えにくくなってしまう場合があります。
そうでなくてもライクボックスに表示されている
『この記事が気に入ったらフォローしよう!』
の文やフォント、文字の大きさなど変更したい方もいらっしゃるのではないでしょうか。
それらは【後編】で解説しますのでそちらをご参考にしてください!↓
【スワローカスタマイズ】ライクボックスカスタマイズ!【後編】
スワローに変更した感想や前作ストークとの変更点はこちら































COMMENT_お気軽にコメント下さい