おすすめ漫画
OPEN CAGEさんが販売しているWordPressテーマ「スワロー」の『この記事が気に入ったらいいね』、いわゆるライクボックスだとかフォローボックスと呼ばれるモノをカスタマイズする記事です。
前回の記事ではライクボックスの背景色の変更方法(グラデーションカラーにする方法含む)、透明度の変更方法をお教えしました。
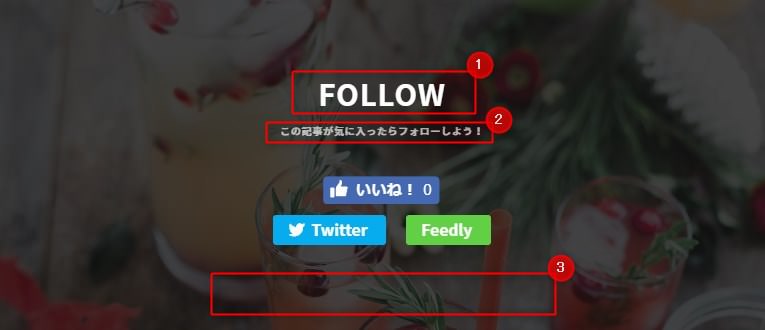
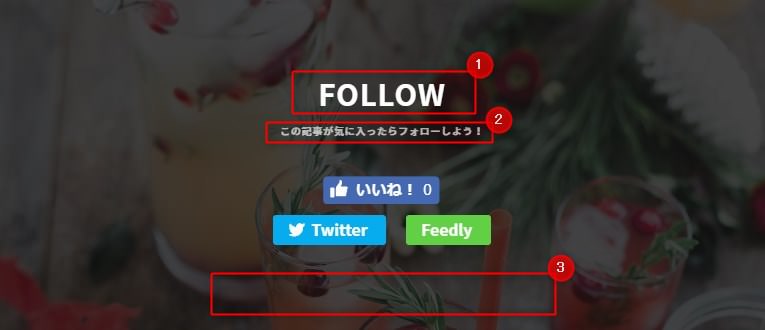
今回の記事ではライクボックスの以下の箇所をカスタマイズします。
- フォントの色・サイズ・書体およびデフォルトで表示されているテキストを好きなテキストに変更
- 1と同じ
- 新たにテキストを表示させる
ライクボックスの背景色を自由に変更したい方は【前編】の記事を参考にしてください。
【スワローカスタマイズ】ライクボックスをカスタマイズ!【前編】
個性を出す際の参考になれれば。
編集するファイル
今回のカスタマイズで編集するファイルは
- style.css
- parts_singlefoot.php
です。
style.cssは公式サイトから子テーマをダウンロードすれば入っていますが、parts_singlefoot.phpは入っていないので親テーマからファイルを子テーマへコピーして必ず子テーマの方を編集しましょう!
phpファイルを編集したことがない、そもそも子テーマ・親テーマが何なのか分からないという方は中級者向けと書かれているカスタマイズはしないほうが無難かと思います。
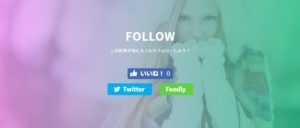
①の『FOLLOW』のエリアをカスタマイズ
『FOLLOW』と表示されているエリアをカスタマイズしていきます。
好きなテキストに変えたり、文字の大きさ・色・書体を変えたりすることが出来ます。
『FOLLOW』を好きなテキストに変更する
中級者向けカスタマイズです。
大して難しくないのですが一応PHPファイルを触るので中級者向けとしました。
子テーマにコピーしたparts_singlefoot.phpで以下の記述がある箇所を探します。
何もカスタマイズしていないと12、13行目にあると思います。
2行目の<p>FOLLOW</p>のFOLLOWの部分を好きな言葉に変えるだけです。THANKS!やFOLLOW☆ME!とか何でも好きなように変えちゃってOKです。
文字のサイズ・色・フォントなどを変更する
上記のコードを子テーマのstyle.cssに追加すれば『FOLLOW』の部分がこんな感じになります。
- 3行目の
cursiveをfantasyに変更 - 4行目の
boldをnormalに変更 - 5行目の下に
font-style: italic;を追加
すれば
このようになります。
また上記のコードで以下のような感じに。
ただし、font-familyについては自分のPCで見たときに思った通りのフォントになったとしても、スマホなどで見たら全然違うフォントになっている場合もあるので気をつけよう。
②の『この記事が~フォローしよう!』のエリアをカスタマイズ!
表示されるテキスト・色・大きさなどを変更する
デフォルトでは表示されるテキストが『この記事が気に入ったらフォローしよう!』となってますね。
別に変更しなくても良い箇所ですが違う文章にしたいという方のためにお教えしましょう。
また同時に色や大きさなども変更できます。
3行目の””で囲まれている部分が表示されるテキストです。
この部分の文章を変更すれば表示されるテキストも変更されます。
あとは文字の色や大きさ、透明度など好きなように変更してみてください。
③に新しくテキストを表示させる
中級者向けのカスタマイズです。
③のエリアに新しく自分の好きなテキストを表示させることが出来ます。
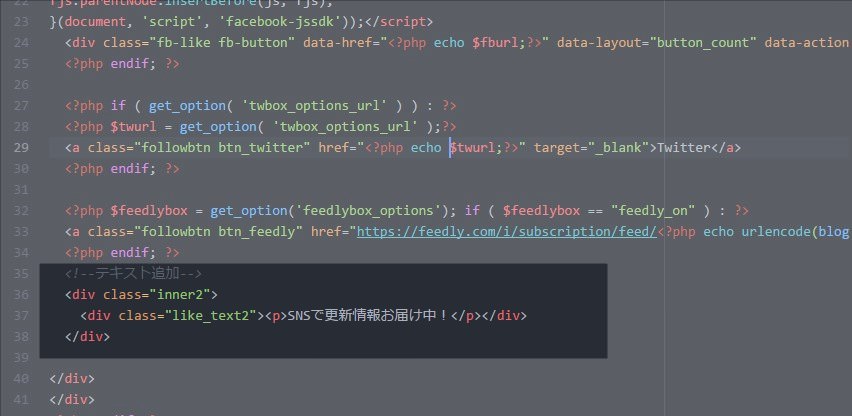
子テーマにコピーしたparts_singlefoot.phpの30行目付近に
<?php $feedlybox = get_option('feedlybox~以下略
から始まる3行のコードがあります。
そこに以下のコードを追加してください。
あ、3行目の『SNSで更新情報お届け中!』のところは自分の好きな文章に書き換えてください。
↑きちんと追加出来たらこんな感じになる。
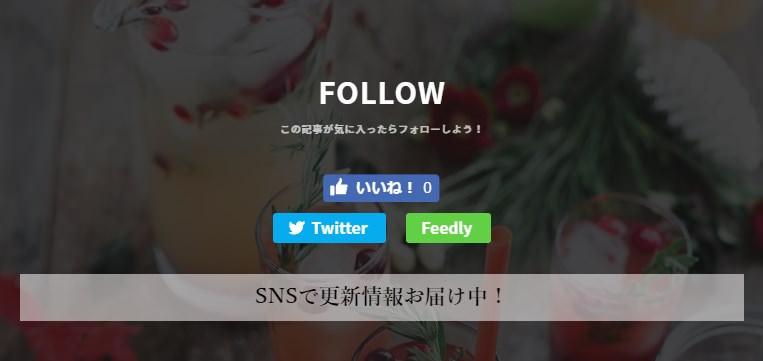
で、一応これだけで③のエリアに『SNSで更新情報お届け中!』と表示されるようになってます。
デザインを調整したい方は以下のコードを子テーマのstyle.cssに追加して各項目を調整してみてください。
ちなみに上のコードで画像のような見た目になります。
白の背景色がいらないなら7行目を丸々削除しちゃえばOKです。
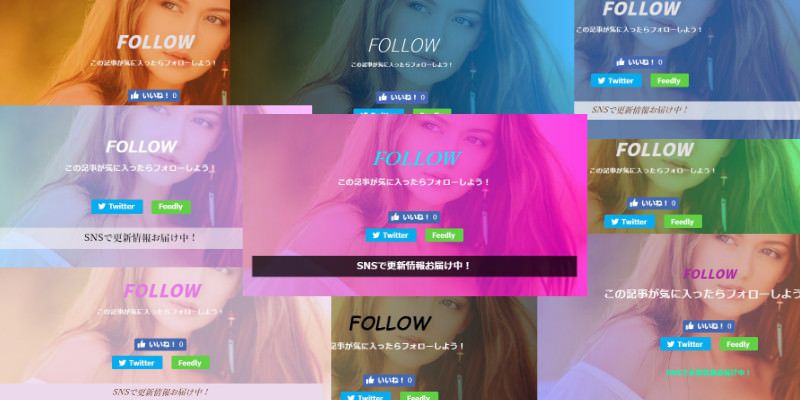
最終的にこのハイジブログのライクボックスはこんな感じになりました。
お姉さん綺麗。。。
まとめ
どうでしたか?
前編の記事と合わせればライクボックスをかなり個性的に仕上げることが出来ますね。
自分の好きなカラーに合わせれば愛着も深まるしグラデーションカラーを取り入れたら珍しくて注目を浴びるかも!?
あとカスタマイズを紹介するのって初めてなもんでわかりにくいところがあったらすいません。





























COMMENT_お気軽にコメント下さい