おすすめ漫画
このページは『Blocks Animation』というワードプレスプラグインについて解説しています。
- ブロックにアニメーション(スクロールエフェクト)を付けたい
- 文章にタイピングアニメーションを付けたい
- 数字をカウントアップさせたい
『Blocks Animation』でブロックに簡単にアニメーションをつける
『Blocks Animation』を使えば簡単にブロックにアニメーションをつけることができます。
ページが読み込まれ、設定したブロックが表示されたらアニメーションが表示されます。
スクロールエフェクトとも呼ばれ、コーポレートサイトなどに採用されているのをよく見かけますよね。
おしゃれさの演出だけではなく、クリックへの誘導にも活用できます。
やりすぎるとユーザビリティを損ねて逆効果ですが。。。
『Blocks Animation』の使い方
使い方はとても簡単で、プラグインをインストールし、有効化するだけで他に設定せずに投稿画面からアニメーションを設定することができます。
現在Blocks Animationでは3種類のアニメーションを設定することができます。
- ブロック全体にアニメーション(スクロールエフェクト)をつけるANIMATION
- 文章にタイピングアニメーションをつけるTyping Animations
- 数字をカウントアップするCount Animations
ANIMATIONの設定
ANIMATIONは設定したブロックが表示されたらフェードイン等のアニメーションを開始します。
大きく以下の10個に分類され、更にそれが右から、左からなどと細分化されていて全部で50パターンのアニメーションを設定することができます。
大項目10個は以下になっています。
- Backing
- Bouncing
- Fading
- Flipping
- Rotaing
- Sliding
- Zooming
- Rolling
- Light Speed
- Other
ANIMATIONのサンプル
以下にそれぞれがどんなアニメーションなのかサンプルをお見せします。(大項目の中から1つずつ)
わかりやすくするために少し遅れてアニメーションするように設定しています。
Backing
Backing in Down

Bouncing
Bounce in Left

Fading
Fade In Top Right

Flipping
Flip In Y

Rotaing
Rotate In Down Right

Sliding
Slide In Up

Zooming
Zoom In Down

Rolling
Roll In

Light Speed
Light Speed In Left

Other
Swing

DELAY、SPEEDの設定
DELAYを設定することで、アニメーションを設定したブロックが表示されてすぐにアニメーションを開始するのではなく、設定した秒数遅らせて開始することができます。
この設定をすることによって、例えば下の画像のように横並びにした画像などに時間差でアニメーションを付けることができ、表現の幅を広げることができますね。



また、アニメーションのスピードを変更することも簡単にできます。
スピードは
- Slow・・・遅い
- Slower・・・更に遅い
- Default・・・通常
- Fast・・・速い
- Faster・・・更に速い
の5段階に別れています。
同じアニメーションでスピードを変更したらどれくらいの差が出るのかは以下でご確認くださいませ。



Typing Animationsの設定
Typing Animationsの設定もとても簡単です。
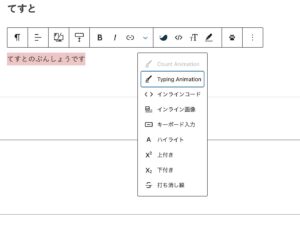
アニメーションを付けたい文章を選択してツールバーの「」をクリックし『Typing Animations』をクリックするだけです。

サンプル

Count Animationsの設定
Count Animationsの設定ももちろん簡単。
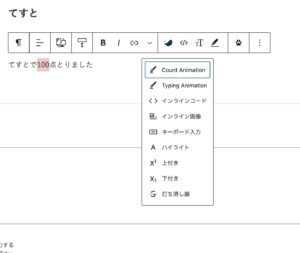
カウントアップしたい数字を選択してツールバーの「」をクリックし『Count Animations』をクリックするだけ。

サンプル

おれには
このCount Animationsは半角の数字にしか設定できません。
例)『500』ならOKだけど、『500』ではダメ
まとめ
ブロックにアニメーションを付けたり、タイピングアニメーション、数字のカウントアップを簡単に導入するプラグイン、『Blocks Animation』のご紹介でした。
これらのアニメーションを適切に施すことで、簡単にサイトをワンランクアップさせることができますね。
難しい設定もいらないので是非導入してみてはいかがでしょうか。























COMMENT_お気軽にコメント下さい