おすすめ漫画
確実に見てもらいたいコンテンツがある、注意喚起を促したい、クリックに誘導したいという場合に有効なのがポップアップウィンドウです。
この記事ではWordPressでポップアップウインドウを簡単に導入できるプラグイン、【Popup Maker】の使い方を解説します。
【Popup Maker】のインストール
まずはプラグインをインストールします。
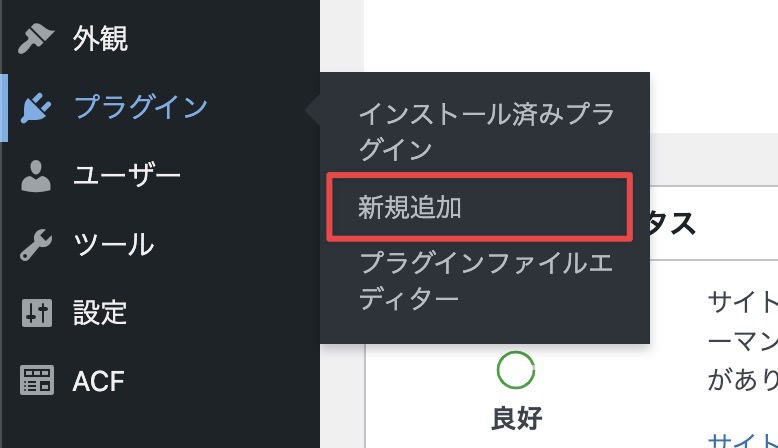
管理画面左側のメニュー(管理メニュー)よりプラグイン新規追加をクリック。

画面赤枠のキーワード入力欄に【Popup Maker】をコピーして貼り付ける。

該当のプラグインが表示されるので今すぐインストールをクリック、しばらくするとインストールが完了し表示が有効化となるのでクリック。
すると管理メニューに【Popup Maker】が追加されています。
ポップアップの作り方
ここからPopup Makerプラグインを使ってポップアップを作成する手順を解説していきましょう。
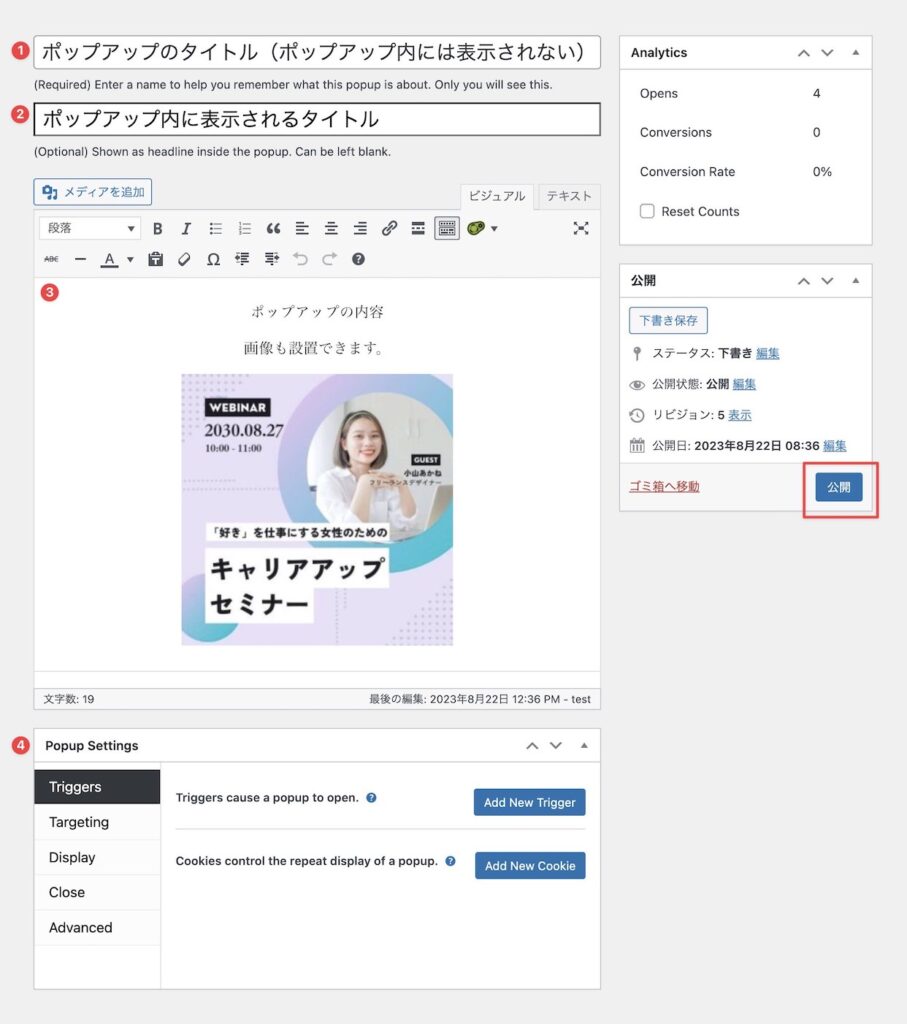
管理メニューのPopup MakerCreate Popupをクリックすると以下のような画面が表示されます。

詳しく解説していきましょう。
- 作成したポップアップ一覧に表示されるポップアップの名前をつけます。自分が見てわかりやすい名前をつけましょう。
- ポップアップ内に表示されるタイトルを入力します。(例 無料セミナーのご案内 など
特に入力することがなければ空欄のままでもOKです。 - ポップアップの内容を入力します。文字だけでなく画像やボタンなど様々なコンテンツを入れることができます。
- ポップアップの出現条件など様々な設定ができます。詳しい設定方法は後述します。
1〜3までを一通り入力すればポップアップの内容の作成は完了ですが、このまま公開してもまだポップアップを表示することはできません。
4のPopup Settingsの設定を完了しなければなりません。
とりあえず1〜3までを一通り入力したら赤枠の公開ボタンをクリックしておいてもいいでしょう。
ポップアップの詳細設定
ここではポップアップの出現条件など詳細に設定することができます。
ポップアップの出現トリガーの設定
サイトを訪問しているユーザーがどのような行動を取った場合にポップアップを表示するか設定するにはTriggersで変更します。

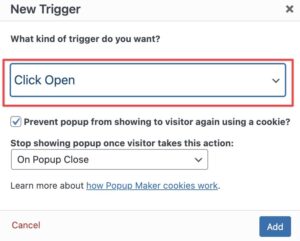
Add New Triggerをクリックすると下の画像がポップアップで表示されます。

赤枠の箇所をクリックすると
- Click Open
- Time Delay / Auto Open
- Form Submission
からポップアップの出現トリガーを選択することができます。意味としては
- Click Open(クリックしてポップアップを表示する)
- Time Delay / Auto Open(時間経過で自動でポップアップを表示する)
- Form Submission(フォームの送信でポップアップを表示する)
となっています。
ここでは例として時間経過で自動でポップアップを表示するTime Delay / Auto Openを選択し【Add】ボタンをクリックします。

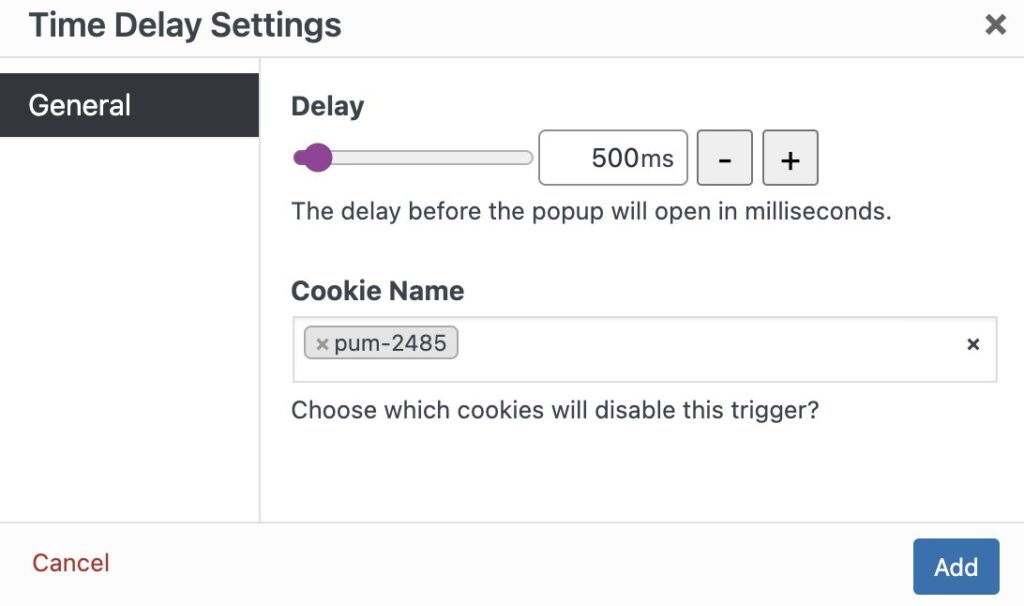
すると更に詳細な設定画面に移ります。
Delayは画面が表示されて何秒経過後にポップアップを表示するかという設定になります。
デフォルトでは500ms(500ミリ秒)となっていて、500ミリ秒=0.5秒なので画面が表示されて0.5秒後にポップアップが表示されますよ、という意味になります。
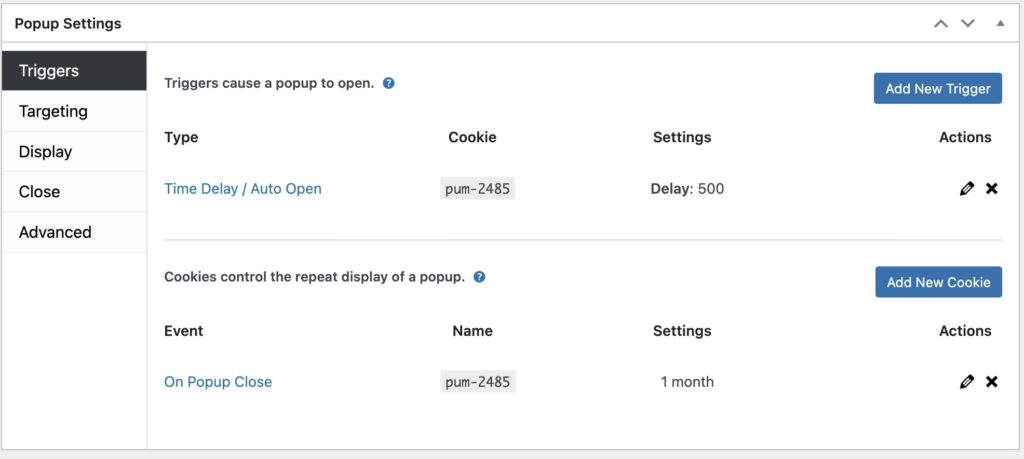
自分の希望する秒数に変更したら【Add】をクリックしたら下の画面が表示されているかと思います。

画像の下半分はCookieの設定となっており、一度表示されたポップアップをどのくらいの時間が経てば再度表示するか、という設定をすることができます。

何度も同じポップアップが表示されると正直うっとうしいですからね
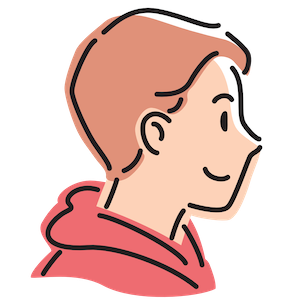
デフォルトの設定では1 month=1ヶ月間となっています。この数値を変更したい場合は右側にあるえんぴつマークをクリックします。

この赤枠に希望するCookieの保持期間を入力するのです・・・が!これがちょっと厄介で、英語で入力しないといけません。
なので入力例を置いときますね。
数字が1のとき以外は複数形のsがつくので要注意ですよ!
| 1日 / 2日 | 1 day / 2days |
| 1ヶ月 / 2ヶ月 | 1month / 2 months |
| 1時間 / 2時間 | 1 hour / 2 hours |
| 1分 / 2分 | 1 minute / 2 minutes |
| 1秒 / 2秒 | 1 second / 2 seconds |
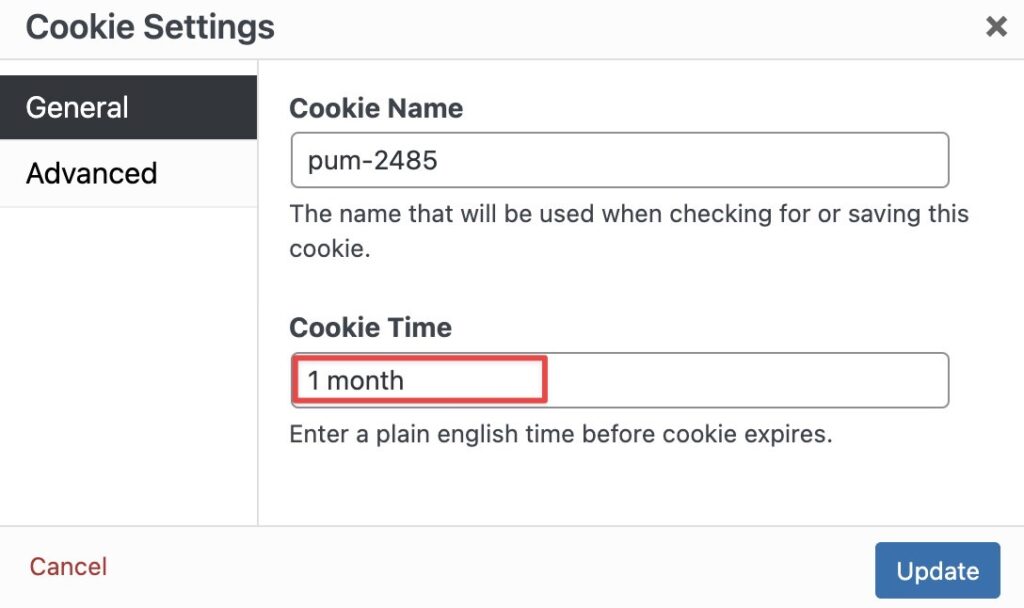
ポップアップを表示するページの設定
作成したポップアップはデフォルトでは全てのページで表示されてしまいます。
これを特定の投稿記事だけだったり、特定のカテゴリーに属する記事だけに表示したい場合、Targetingで変更することができます。

赤枠の部分をクリックすると選択肢が表示されるので希望するものを選択してください。
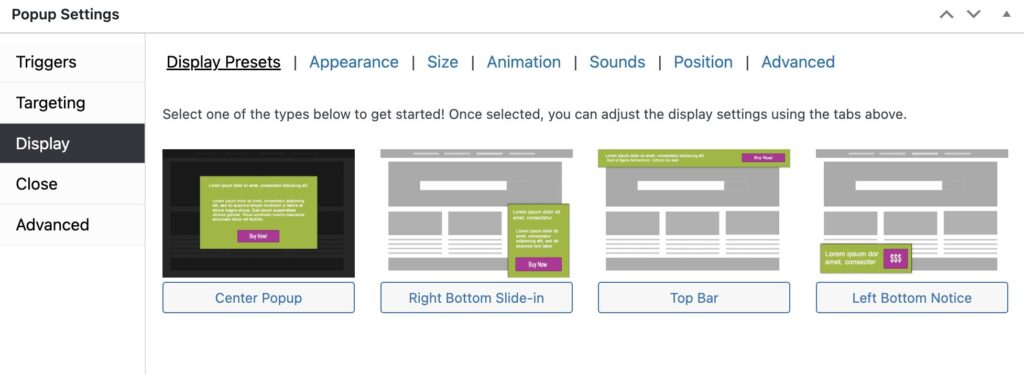
ポップアップの表示方法の設定
作成したポップアップはデフォルトでは画面中央に大きく表示されるように設定されています。
これを変更したい場合はDisplayにて変更します。

選択できる表示方法は
- 画面中央に表示
- 画面右下に表示
- 画面上部にバー表示
- 画面左側に小さめに表示
があります。
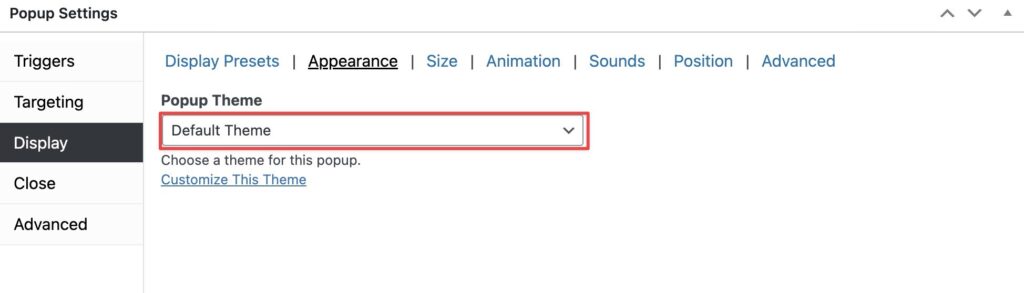
ポップアップのテーマを変更する
また、DisplayのなかのAppearanceではポップアップのテーマを変更することができます。
ポップアップのテーマとは簡単に言えばデザインのテンプレートのことで最初から用意されているテーマや自分で作ったテーマを使って簡単にデザインを変更することができます。

赤枠をクリックすればテーマの一覧が選択肢として表示されるので希望のテーマを選択するだけでOKです。
Displayの設定項目には他にもサイズやポジションなど更に細かく設定できる項目がありますが、この記事では説明は割愛させていただきます。
Closeボタンの設定
Closeボタンをカスタマイズしたい場合はCloseから設定を変更することができます。

Closeボタンのテキスト表示を変更したい場合、赤枠に希望するテキストを入力します。
「閉じる」と日本語で入力してもいいですね。
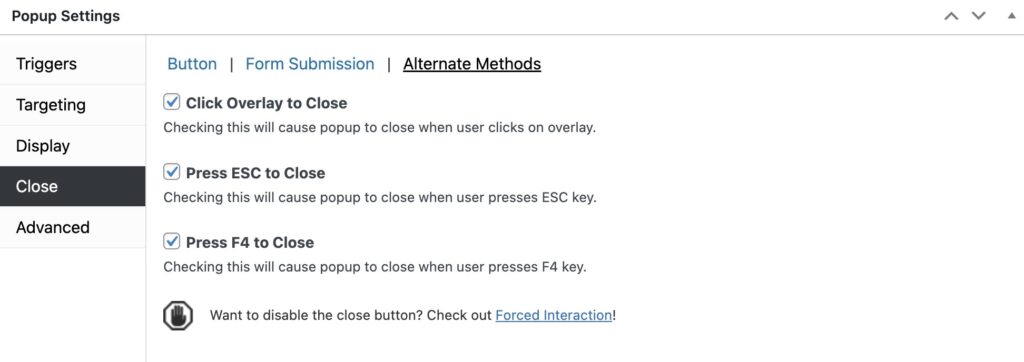
Alternate Methods ではポップアップを閉じる際にボタンを押すだけでなく、エスケープボタンの押下やポップアップ以外の場所をクリックするだけでポップアップを閉じれるようにするかどうかの設定もできます。

デフォルトではチェックは入っていません。
上から
- オーバーレイ(ポップアップ以外の場所)をクリックしたら閉じる
- キーボードのエスケープボタンを押したら閉じる
- キーボードのF4ボタンを押したら閉じる
の設定をすることができます。
個人的には閉じるボタンだけでしか閉じれないと少しイラッとしちゃうのでせめて1番だけでも設定してくれてたら親切に感じますね。
ここまで設定できたらポップアップを自分の希望するページに表示することができます。
実際の表示
では完成したポップアップを実際にご覧ください。

このようにブラウザの中央に大きく表示されます。
これはデフォルトのポップアップのテーマを使用していますが、テーマを編集したりオリジナルのテーマを自作したりすれば背景を透過してサイトの内容が薄っすらと見えるようにしたり、タイトルをセンター寄せにしたりすることもできます。
ちなみにポップアップに使用しているおしゃれな画像はCanvaで作成したものです。
せっかくポップアップで目立たせて表示させても表示された画像にセンスがないと残念ですよね。
Canvaならおしゃれなテンプレートが豊富にあるのでセンスのない人でもおしゃれな画像やバナーを簡単に作成することができます。
無料で使えてSNS用のテンプレートも豊富にあるのでぜひ試してみてはどうでしょうか。
まとめ
多様しなければクリック誘導などに効果的なポップアップウインドウを簡単に作れるプラグイン、Popup Makerの紹介でした。























COMMENT_お気軽にコメント下さい